利用Form表單直接設計簡易的畫面,用於對話顯示,或是Itemtype的表單有其他用途,如下
操作過程如下
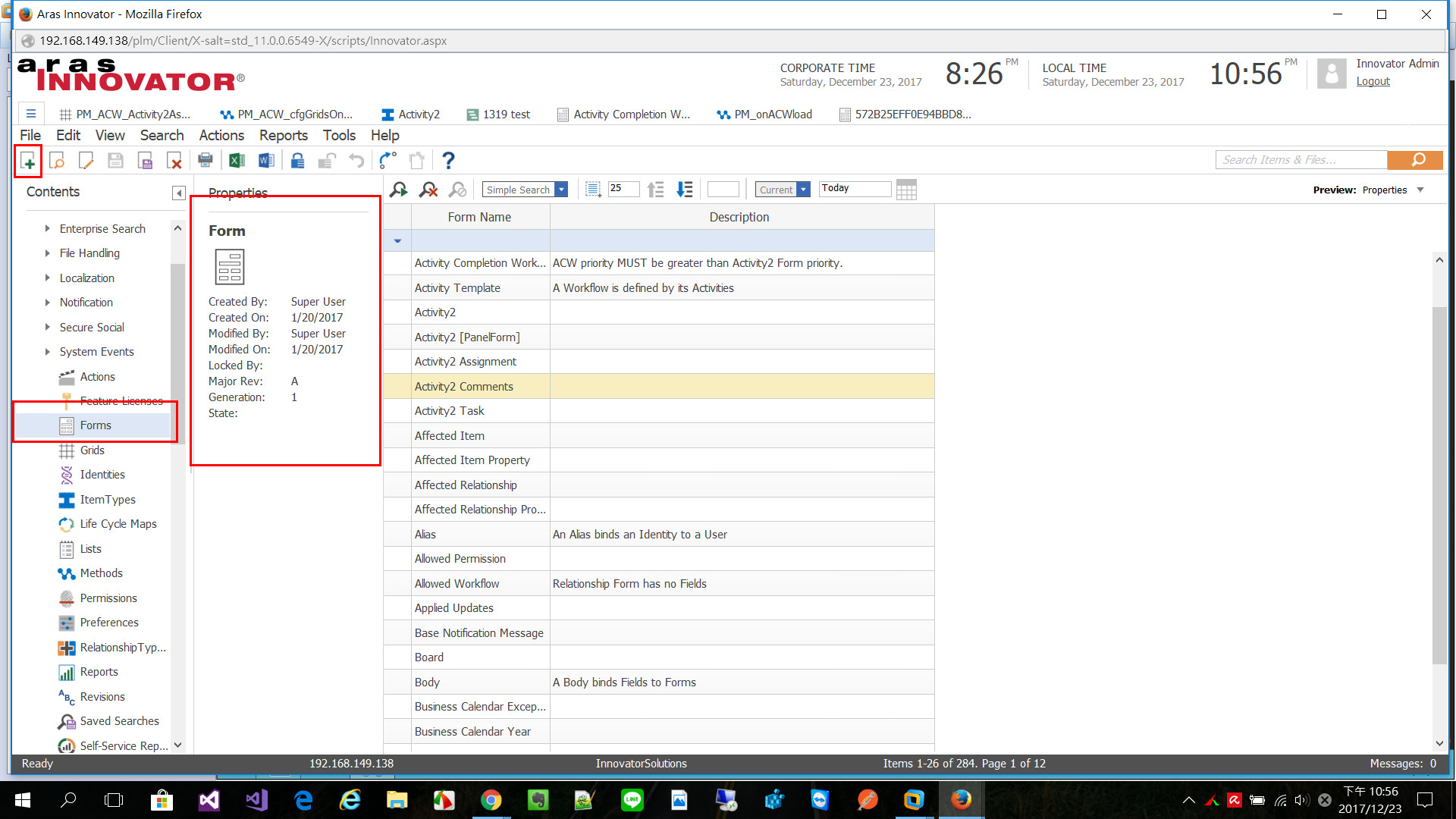
新增空白Form
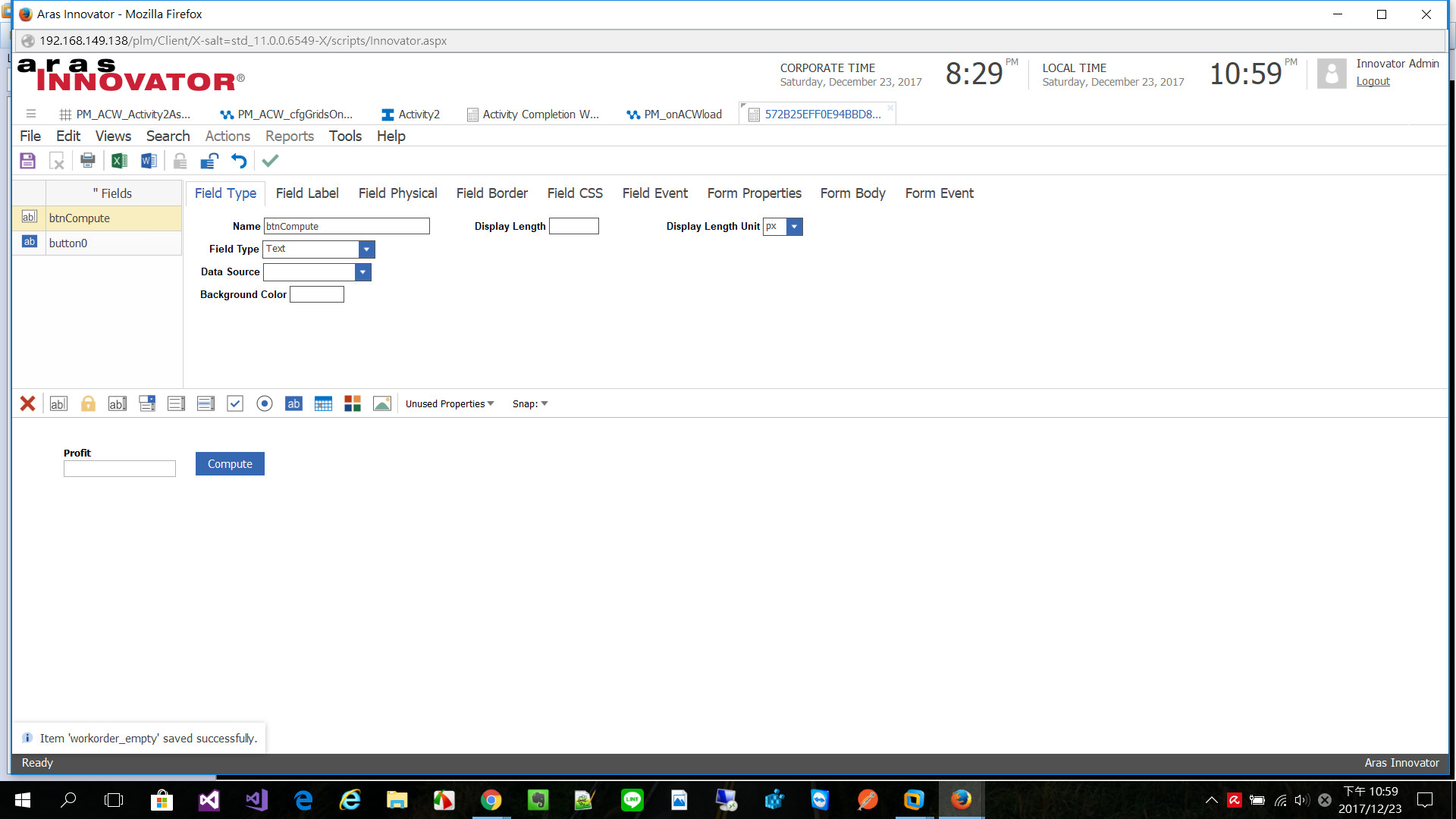
新增按鈕,與新增事件
//***OnSubmitDialogMethod**//
// get param1 field
var profit=getFieldByName("profit");
// return entered values
var retVal = {};
retVal["param1"] = profit.getElementsByClassName("profit")[0].value
parent.returnValue = retVal;
parent.close();
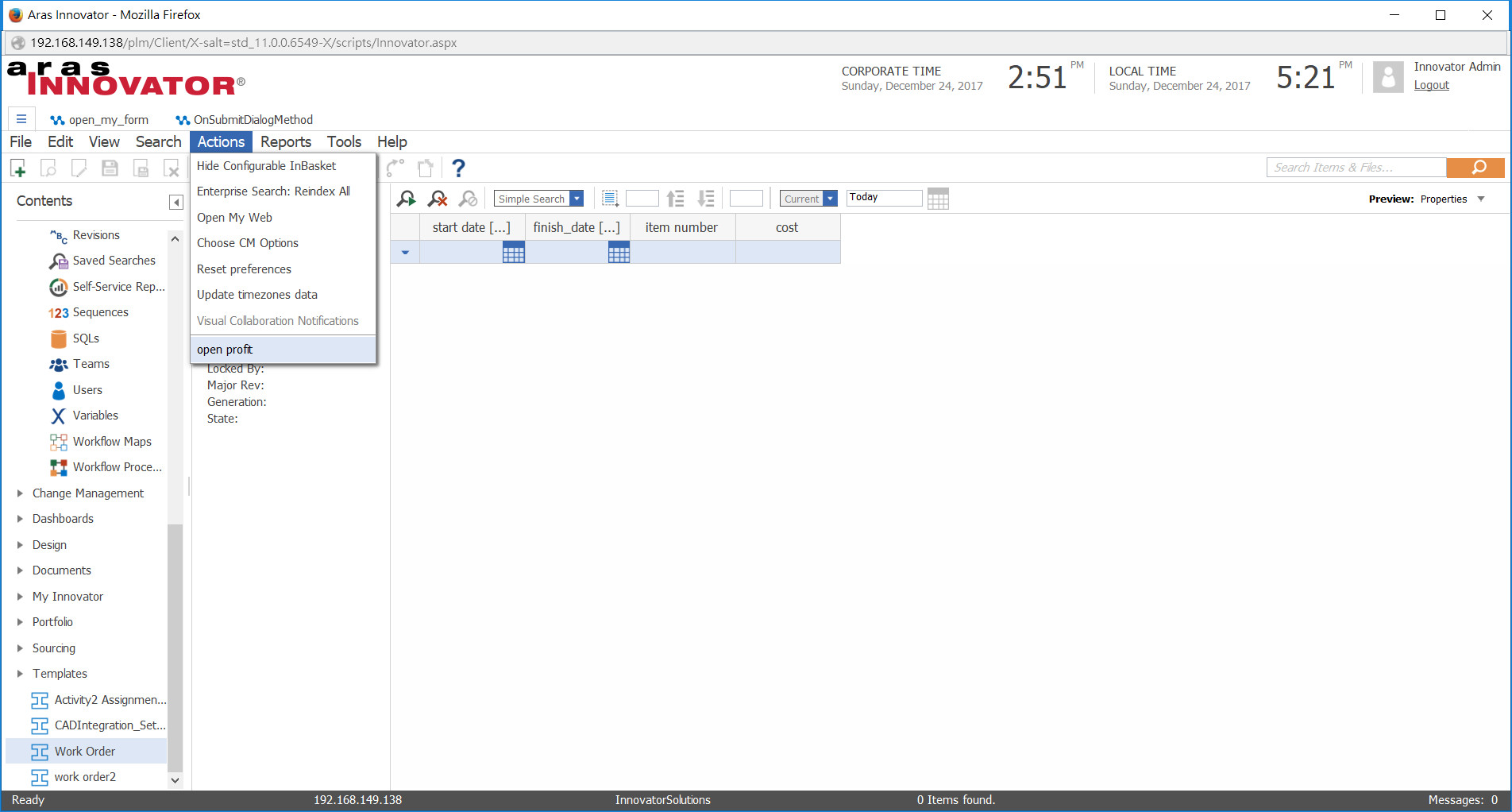
新增Action,新增Method
//**open_my_form**//
var topWnd = aras.getMostTopWindowWithAras(window);
topWnd = topWnd.main || topWnd;
// get form
var formName = "workorder_empty";
var fetchForm = this.getInnovator().newItem("Form","get");
fetchForm.setProperty("name",formName);
fetchForm = fetchForm.apply("get");
// check form for error
if (fetchForm.isError())
return alert("Can't find a form called " + formName);
// get form params
var params = {
title: 'Test Dialog Parameter Passing',
formId: fetchForm.getID(), // put your form's id here
aras: aras,
dialogWidth: 800, // set width int
dialogHeight: 400, // set height int
content: 'ShowFormAsADialog.html'
};
var callback = function(res) {
//Perform logic using dialog result here
return alert("Param 1: " + res["param1"]);
}
// call form in dialog
topWnd.ArasModules.Dialog.show("iframe", params).promise.then(callback);
return null;
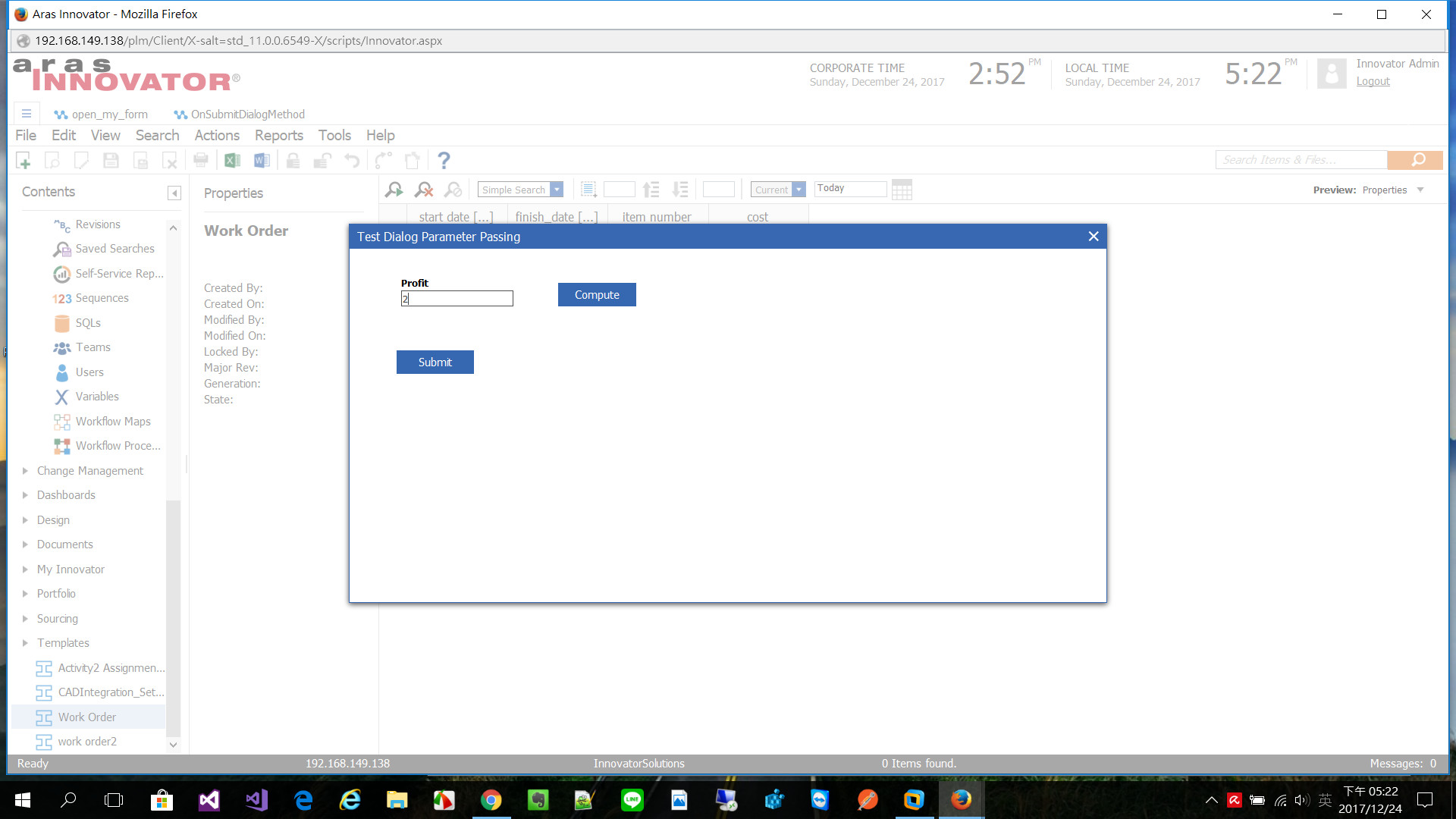
測試結果
按下Submit回傳值